Dear Members,
As you have noticed, some things have changed here on World of IPTV.
Example php code:
As you have noticed, some things have changed here on World of IPTV.
- We just update the Community System the the last XenForo 2.2.2 version.
- We just add two new exlusive templates, with new fresh design and some new features.
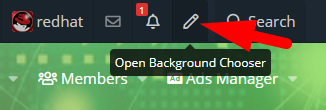
WOI - Exclusive Light Style and WOI - Exclusive Dark Style - You can set different Header Background images with the Background Chooser:

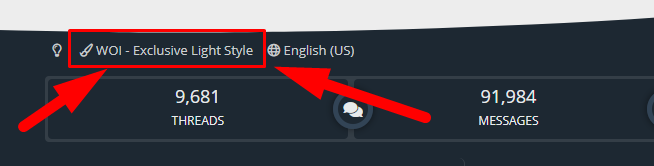
You can switch between the Templates with the Template Switcher, which is on the left site bottom:

- I just keep also the "old" classic templates for those ones which can't detach from them.
- The Forum Statistic Addon has been replaced with a new better one.

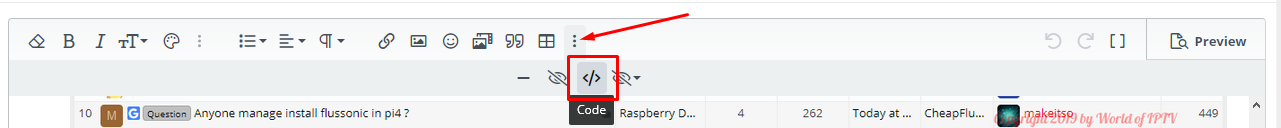
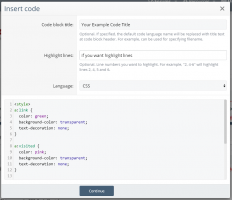
New BBCode Editor for programing code has been added, you can use it simply by using the BBCode >> Code Editor:


Example CSS Code, more infos you will find >> here <<
This example CSS Code:<style> a:link { color: green; background-color: transparent; text-decoration: none; } a:visited { color: pink; background-color: transparent; text-decoration: none; } a:hover { color: red; background-color: transparent; text-decoration: underline; } a:active { color: yellow; background-color: transparent; text-decoration: underline; } </style>
Example php code:
hellloworld.php:
<?php
echo "Hello World!<br>";
echo "Hello World!<br>";
echo "Hello World!<br>";
?>
Last edited: